
色彩工具 ❘ ColorSpark
- 2018.11.28
- / 692 Views
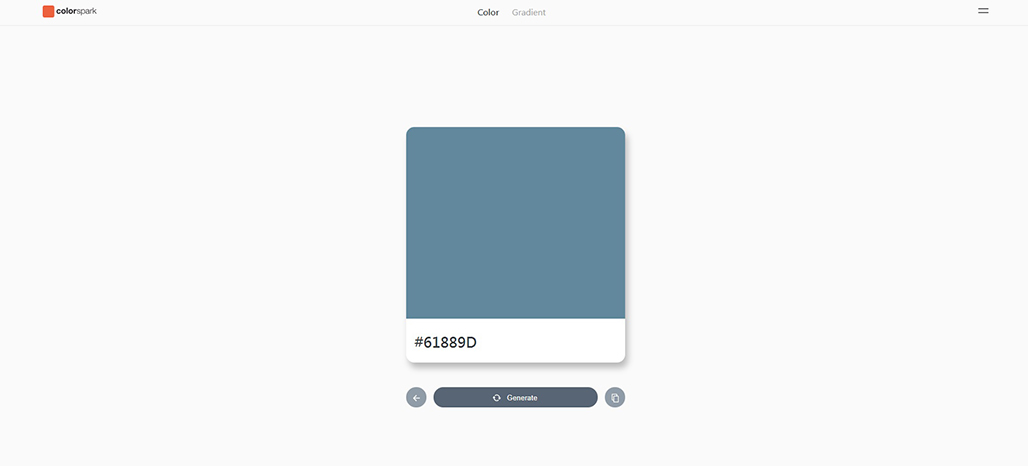
「ColorSpark」是一款非常容易使用的選色器,開啟網站按下「Generate」按鈕,
每次都會隨機出現一種顏色,同時也會顯示色碼,
在「Generate」右側即可快速按下複製鍵,選擇你心儀的色彩。
每次都會隨機出現一種顏色,同時也會顯示色碼,
在「Generate」右側即可快速按下複製鍵,選擇你心儀的色彩。
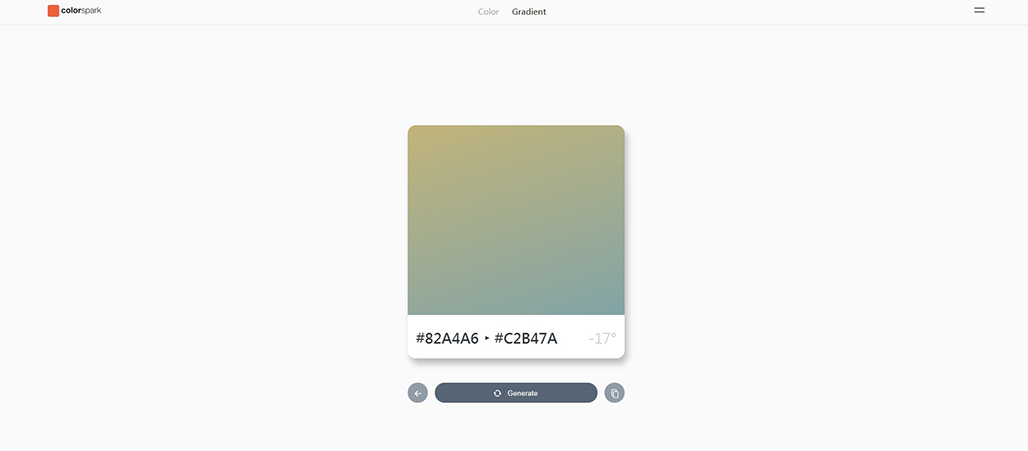
除此之外,ColorSpark 還提供漸層色(Gradient)產生器,一鍵快速複製 CSS3 語法,
裡頭也包含了漸層色的色碼!快將它加入你的色彩應用中吧。
裡頭也包含了漸層色的色碼!快將它加入你的色彩應用中吧。
值得一試的理由:
1.介面清楚、簡單好上手。2.可以隨機產生漸層色。3.一鍵複製所需色碼。
▋ 如 何 操 作 How to use
Step . 01
開啟 ColorSpark 會隨機出現一個顏色,下方會有 Hex 色碼,
點選「Generate」重新產生一個顏色,可以多按幾次看看有沒有讓自己賞心悅目的顏色!
點選「Generate」重新產生一個顏色,可以多按幾次看看有沒有讓自己賞心悅目的顏色!

Step . 02
可快速複製 CSS3 程式碼,將它放進 CSS 檔就能成為背景顏色使用。
複製出來的CSS中也包含了色碼,可以供你製作其他設計時的色彩參考,
總之ColorSpark 主要用途就是讓使用者找到配色靈感。

複製出來的CSS中也包含了色碼,可以供你製作其他設計時的色彩參考,
總之ColorSpark 主要用途就是讓使用者找到配色靈感。

▋ 開 始 玩 色 彩
