
色彩工具 ❘ Material Design Colors
- 2018.07.25
- / 968 Views
我們處於科技的時代,UI Design 使用者介面設計可說是近年來熱烈被討論的設計趨勢。
關於人類的使用習慣、互動,如何應用於我們日常電腦、電器、移動通訊裝置、軟體應用以及網站中,
達到使用者與被設計物之間的交流儘可能地簡單和高效。
關於人類的使用習慣、互動,如何應用於我們日常電腦、電器、移動通訊裝置、軟體應用以及網站中,
達到使用者與被設計物之間的交流儘可能地簡單和高效。
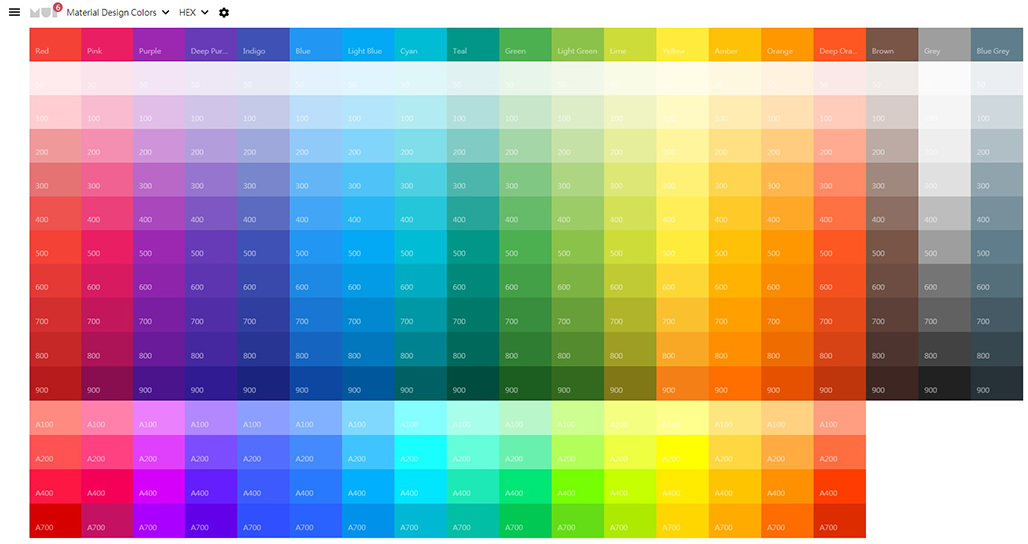
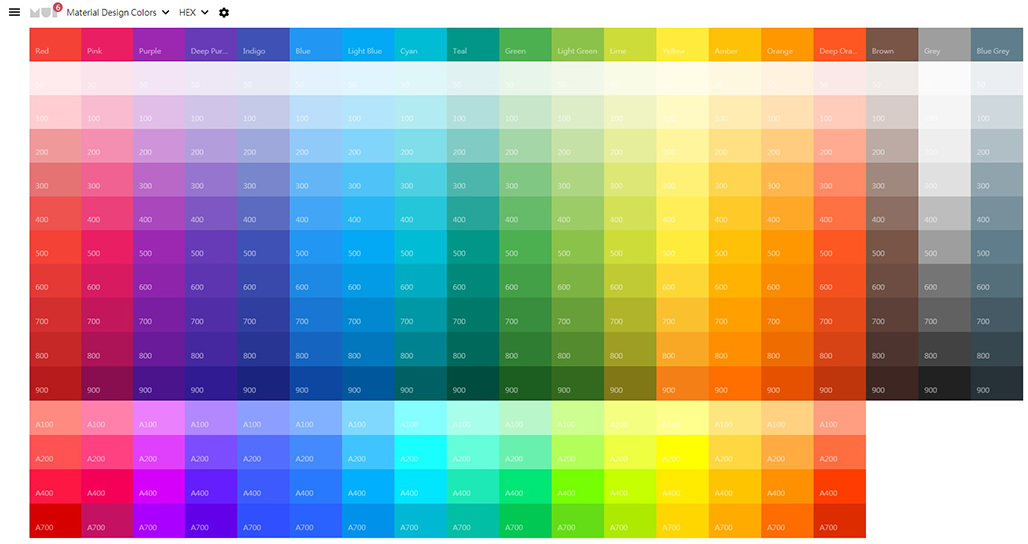
Material Design Colors
提供了一套完整的配色系統,提供於各類UI設計所需。
提供了一套完整的配色系統,提供於各類UI設計所需。
值得一試的理由:1. 顏色代碼一鍵複製,直接運用2. 提供不同主題之顏色代碼需求,例如各大社群網站代表色3. 提供多種顏色格式之轉換(RGB、RGBA、HEX)
▋ 如 何 操 作 How to use
Choice . 01
Material Design Colors網頁中的色板,每一張都從基本顏色開始,
漸進至各種顏色,擴充建構出一套完整的配色系統。
只要點選想要的顏色,便能輕鬆出現色碼,供你創作上的運用。

漸進至各種顏色,擴充建構出一套完整的配色系統。
只要點選想要的顏色,便能輕鬆出現色碼,供你創作上的運用。

Choice . 02
其中更建構了社群網站代表顏色(Social Colors),
假如你想要開發社群標誌以及視覺,或者想要了解這些網站使用的顏色色碼,
Social Colors 頁面收錄了常用常見的社群網站,
只要點選顏色就會跳出、自動複製該服務使用的色碼。使顏色的使用更加準確。

假如你想要開發社群標誌以及視覺,或者想要了解這些網站使用的顏色色碼,
Social Colors 頁面收錄了常用常見的社群網站,
只要點選顏色就會跳出、自動複製該服務使用的色碼。使顏色的使用更加準確。

▋ 開 始 玩 色 彩
